外部網站通常為鎖定的目標,首先Google可以很輕鬆找到網址,網址可以推出Domain、IP以及憑證,靠著這三個資訊取得更多服務(DNS、Mail...)
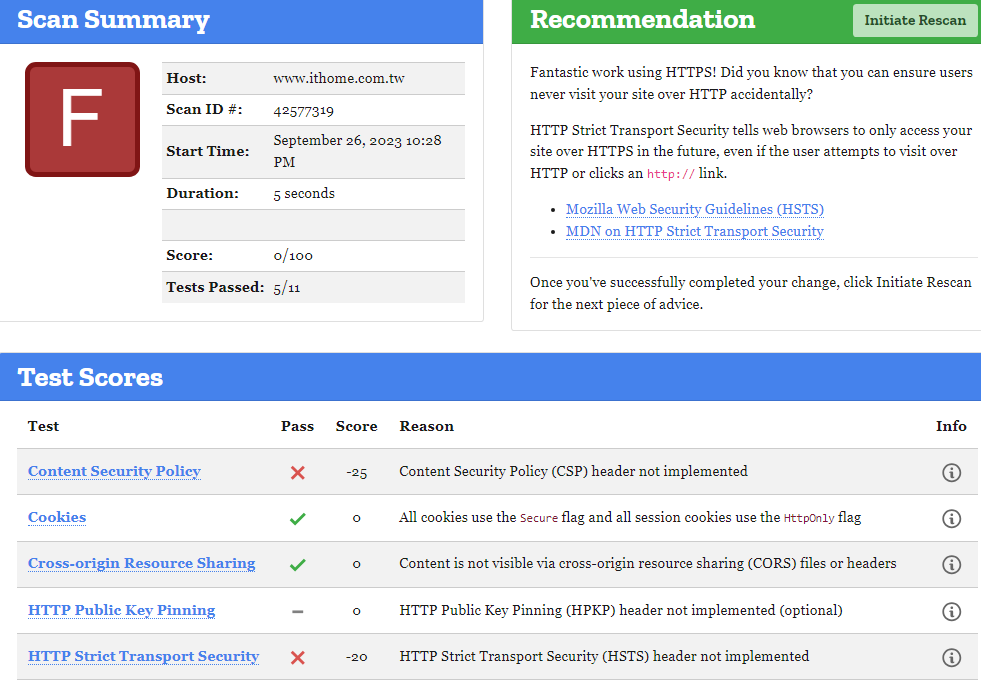
observatory這個網站用來檢測網站是否有加上安全設定
https://observatory.mozilla.org/
分數判定方式有12項可以參考Github,市面上很多類似商用服務在網頁上也會用該方式評分
https://github.com/mozilla/http-observatory/blob/master/httpobs/docs/scoring.md
以XSS為例,以下三項在Header沒有添加就扣分,然而沒有這些並不代表有這些弱點,不過當網頁沒寫好時少了這些功能保護使用者,通常還是建議加上。
x-xss-protection-disabled X-XSS-Protection header set to 0 (disabled) -10
x-xss-protection-not-implemented X-XSS-Protection header not implemented -10
x-xss-protection-header-invalid X-XSS-Protection header cannot be recognized -10
常常被問到,我網頁又沒受害,為什麼要加一些Header、甚至在瀏覽器還沒強制出現不安全網站警告前,很多http及憑證問題的網站,對網站提供者來說也許沒有什麼危害,但對使用者是有可能受到危害的,例如釣魚信件連結用Redirections技術轉到惡意網站,或是竊取使用者到加密弱的網站之間的內容,這些沒善盡保護責任會讓使用者喪失信賴。
